En este post te presentaremos las mejores extensiones de Chrome para el diseño web, cuya finalidad es facilitarte el trabajo de diseño, de una manera bastante rápida y fácil. Sirven para ahorrarte tiempo y para retoques rápidos.
En este post te presentaremos las mejores extensiones de Chrome para el diseño web, cuya finalidad es facilitarte el trabajo de diseño, de una manera bastante rápida y fácil. Sirven para ahorrarte tiempo y para retoques rápidos.
Con el fin de que sea más fácil su identificación las voy a desglosar por función ya que cuando diseñas tienes que aprovechar lo más que se pueda el tiempo, y con estos complementos todo será mucho más rápido.
Tabla de contenidos
Extensiones de Chrome para diseño, tipografía y colores.

Ya que los colores, así como las tipografías forman parte crucial en el diseño web, contar con aplicaciones como extensiones de google para facilitar todas estas tareas, sin duda alguna, no tiene precio.
Un buen diseñador web siempre debería tener a mano este tipo de herramientas.
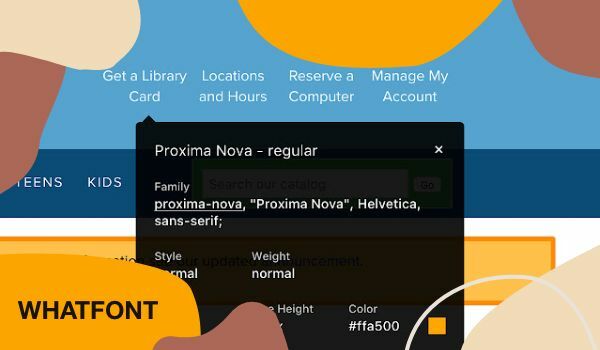
Whatfont:

Esta es una extensión que usarás bastante seguido. Lo verdaderamente llamativo que tendrás con esta extensión, es que utiliza la barra de tareas del navegador lo que permite realizar cualquier tarea con un solo click.
En lo respecta a la hora de escoger una tipografía para el diseño web tampoco es una tarea fácil, ya que el punto complicado es que combine con el proyecto. Con esta herramienta puedes copiar de forma simple cualquier tipografía de cualquier sitio.
Una herramienta excelente a la hora de trabajar y que por supuesto ahorra muchísimo tiempo.
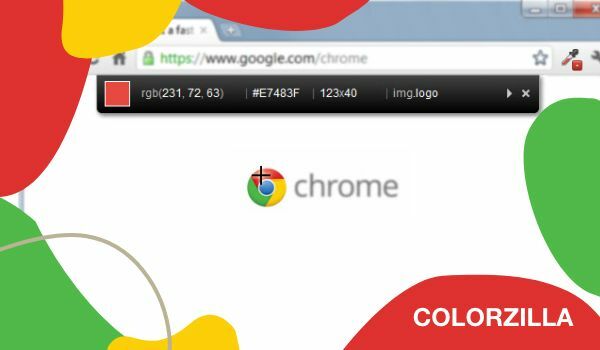
Colorzilla:

Con esta extensión podrás fácilmente localizar cualquier color en una página.
Una vez instalada, simplemente clicando el cuentagotas en el color te dará el código del color para agregarlo a tu sitio. Además, también podrás estudiar la gama de colores que utiliza cualquier página o usar un editor de gradientes.
Es sencillo, efectivo y muy rápido de usar.
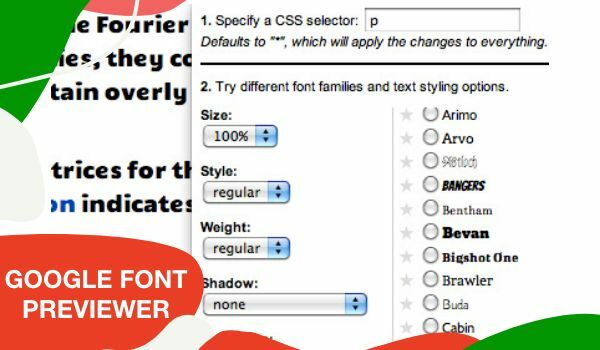
Google font previewer:

Esta extensión permite escoger cualquier página y visualizar el resultado del diseño con otro tipo de letra que escojas. A decir verdad, cuando se trabaja en una web escoger el tipo de letra es un trabajo pesado y complicado, el cual, puede consumir mucho tiempo, al punto que, una vez terminado el diseño a lo mejor se te ocurre cambiar de tipografía, y es que al más ligero cambio de diseño pasará lo mismo, hará que siempre se vea un defecto en la letra que haga que no combine y llega un momento donde no se puede parar. Con esta extensión es muy probable que tomar la decisión sea mucho más fácil.
Con esta extensión del Chrome es posible estudiar el tipo de letra que tuviera la web en vivo, simplemente escogiendo la letra que quieres probar y generando una vista previa de cómo luciría completa.
Una vez decidido aplicar estará al alcance de un click.
Extensiones para tamaños y tipos de pantalla:
Cuando diseñas una web, quieres que el resultado sea siempre perfecto, pero esto a veces es complicado ya que juegan muchos factores en contra uno de ellos es por supuesto la pantalla de donde se vea. Para esto tengo una opción que es:
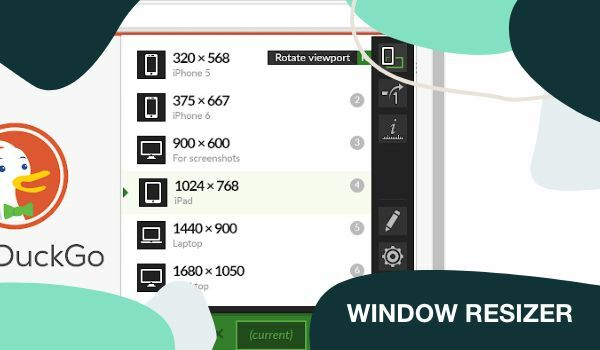
Window Resizer

Con esta extensión de Chrome conseguirás ver el resultado en diferentes resoluciones para ajustar y hacer que sea lo más amigable posible para el resto de las pantallas.
Utilizando las resoluciones por default, podrás conseguir las que necesitas estudiar. Este programa facilita mucho el trabajo sobre todo si es necesario incluir un Css si fuera necesario.
En cuanto a Herramientas de diseño web para maquetación y edición tenemos los siguientes:
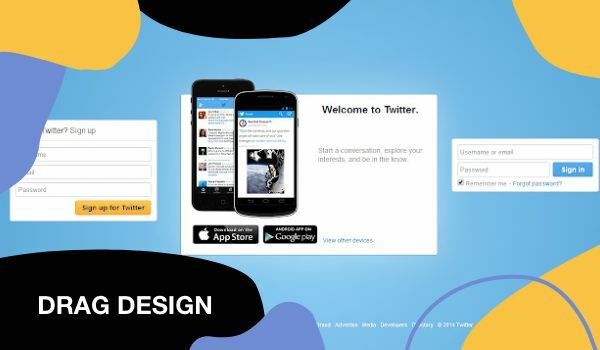
Drag Design:

Esta extensión para google chrome permite mover elementos dentro de una web, de forma ficticia dentro de la web, de modo que podrás ver cómo quedarán los cambios sin tener que hacer el trabajo de edición.
Se trata simplemente de una herramienta de visualización un cambio puntual que el cualquier momento puede venir bien. También puedes realizar tu propio rediseño web que sea de tu agrado con la intención de adaptar el diseño nuevo.
Extensiones de chrome para imágenes para edición de imágenes y screencaptures que agilizan mucho el tiempo de trabajo.
Awesome Screenshot:

Esta potente y útil herramienta permite trabajar con capturas una vez que se instala, tiene la habilidad de capturar diferentes resoluciones del tamaño de las imágenes. Pudiendo editar de inmediato con sus herramientas como lápices, pinceles y colores, luego de terminado listo, a solo un click puedes descargar y usar.
Incluso puedes usar grabaciones de video gratis, de forma bastante simple lo que puede ser bastante útil si surge la necesidad de enviar un video rápido.
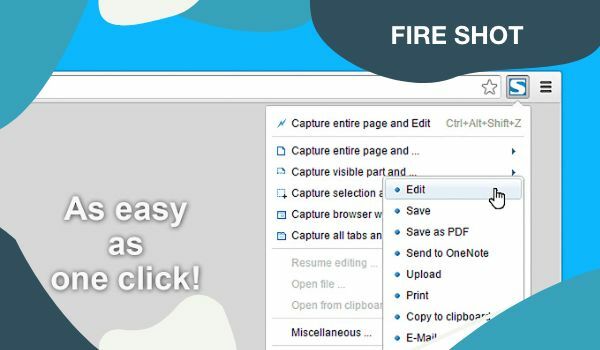
Fire Shot: Extensión de Google chrome para creación de PDF

Este fireshot es una pasada, en un segundo podrás transformar fácilmente una captura PDF, es super útil para poder crear artículos que puedan descargarse en un sitio. Permite hacer capturas completas de pantalla o por áreas o también guardar imágenes en formato PNG o JPG. Es una extensión perfecta para quienes sean usuarios de blog.
Extensiones de Chrome para personalización del CCS.
El CSS forma parte del diseño web, aunque en una medida mucho menor hoy en día sigue siendo en ciertas ocasiones necesario, así que para esto tengo estas dos herramientas.
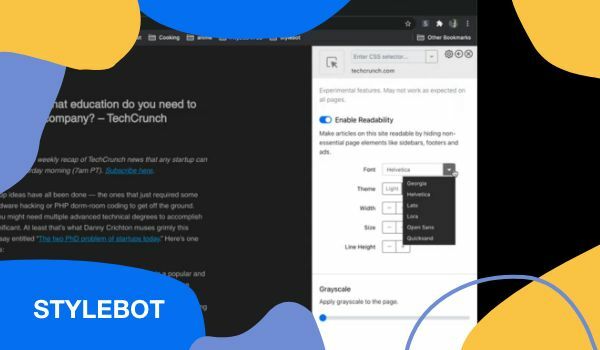
Stylebot:

Cuando se habla de modificar el código CSS la gente entra en pánico. Pero en realidad es que con esta extensión se puede seleccionar los elementos y modificarlos a través de esta herramienta la cual genera el código.
Aunque cada vez es menos necesario utilizar un CSS debido al uso de plantillas o page builder, en ocasiones es necesario utilizar esto para personalizar alguna cosa, con esta extensión es muy fácil utilizarla.
Live CSS Editor: Herramienta de diseño web CSS

Si la anterior extensión te pareció genial, esta también está espectacular ya que permite realizar cambiar totalmente en vivo y ver como quedarían en un sitio determinado.
Si no quieres aplicar ni realizar cambios en tu página puedes hacerlo en modo previo en esta extensión de chrome y copiar el código en tu web una vez satisfecho con los resultados.
Las extensiones de diseño web de Chrome son prácticamente necesarias si quieres ahorrarte trabajo, imagina la cantidad de tiempo perdido escogiendo letra por letra y color por color.
Estas herramientas son un potenciador genial, además de que son extremadamente útiles para ahorrar tiempo y aprovechar al máximo los recursos.