Si tienes una tienda online, o si apenas piensas comenzar una, quiero decirte que deberías probar la plantilla Flatsome, porque ésta es una plantilla especialmente diseñada para tiendas online y Woocommerce.
En este artículo quiero hablarte un poco sobre este tema para Woocommerce, un plantilla enfocada en tiendas online, así que tiene casi todo lo que necesitas para tener un negocio profesional y realmente atractivo para tus potenciales clientes, pues las más de 100.000 páginas web que la utilizan son pruebas irrefutables de su calidad.
¿Quieres conocer más sobre ella? Entonces sigue leyendo, porque te hablaré sobre todas sus características, las ventajas que posee y para qué tipos de tiendas funciona satisfactoriamente. Así pues, sin más que añadir, empecemos.
Tabla de contenidos
Flatsome, una plantilla pensada para Woocommerce
Flatsome es una plantilla diferente a muchas otras, y eso se debe a que ella está diseñada específicamente para satisfacer las demandas y necesidades de las tiendas online, y en consecuencia, es una plantilla que igualmente está diseñada para el gran Woocommerce, técnicamente el mejor plugin para crear, gestionar y administrar tu eCommerce de manera sencilla.
Como se trata de una plantilla peculiar con tal enfoque, Flatsome es hoy por hoy la plantilla para Woocommerce más vendida en la plataforma de ThemeForest. Esta plantilla de pago ofrece una muy variada cantidad de herramientas de personalización visual para las tiendas online, como por ejemplo, sus propios constructores de página, cabecera e imágenes.
Además, ofrece diferentes diseños de página preestablecidos para que, si gustas, elijas uno y después de hacerle unas cuantas personalizaciones, tu tienda esté lista para comenzar a trabajar. Pero de esas características y muchas otras más te hablaré más adelante, así que no nos detengamos aquí.
¿Para qué tipo de tienda funciona Flatsome?
Sé que puedes estar preguntándote si acaso Flatsome de verdad encajaría para tu proyecto o no, y puedo decirte que con mucha, mucha probabilidad así será, porque son miles de eCommerce de mercados diferentes los que usan esta plantilla, y que han logrado obtener una combinación idónea de diseños entre comodidad, sencillez, profesionalismo y vistosidad.
Para darte una mejor idea, puedo mencionarte algunas de las temáticas con las que se pueden usar esta plantilla, tales como:
- Tecnología
- Productos electrónicos
- Alimentación
- Productos del hogar
- Productos y accesorios para mascotas
- Moda, accesorios y vestimenta
- Calzado
- Productos artesanales
- Videojuegos
La lista podría continuar, pero como te digo, esto es tan solo un abrebocas para darte una mejor perspectiva del alcance de Flatsome. Ahora, la razón por la que puede funcionar para diversos tipos de tienda, es porque cuenta con su propio maquetador visual, UX Builder, con el cual puedes crear y estilizar las páginas a tu gusto, dándoles el estilo que quieres proyectar como tienda. Más adelante te hablaré un poco más sobre ese maquetador visual.
Características de Flatsome para Woocommerce
Como Flatsome está diseñada para trabajar íntegramente con Woocommerce, está dotada de muchas características para ese plugin, y con las cuales darle a cualquier tienda online lo que en verdad necesita para brindar una experiencia de usuario satisfactoria.
Estas son sus características:
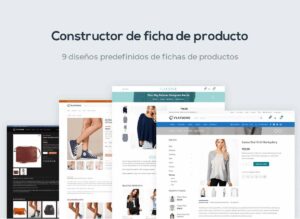
Constructor de ficha de producto
Toda tienda necesita sí o sí tener una ficha de producto para colocar allí toda la información relevante para el cliente, por ello Flatsome tiene dos maneras de crear estas fichas. La primera es por medio del constructor visual UX Builder, pero si quieres algo más rápido e igual de vistoso puedes optar por la segunda forma: Elegir 1 de sus 9 diseños predefinidos de fichas de productos.
En esta segunda opción se centra este apartado. Esos 9 diseños predefinidos son totalmente personalizables, lo que quiere decir que,una vez escogido el diseño de ficha que más te guste, tú solo tienes que escribir tus textos como tienda y poner tus imágenes.
Los botones “Siguiente – anterior” para que el cliente se mueva entre una ficha y otra de una misma categoría también están disponibles para que los agregues. Flatsome también pone a tu alcance diferentes diseños para mostrar tus productos en galería, tanto en galería horizontal como también en galería vertical en un lado u otro de la pantalla.
Por otro lado, también puedes estilizar las pestañas de las fichas con diferentes diseños, pues cada uno de éstos jugará con la posición y estilo del contenido de las fichas, incluyendo la cabecera de éstas.
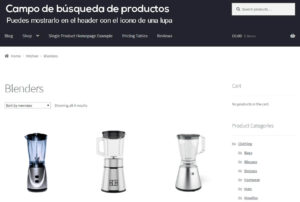
Campo de búsqueda de productos
Desde luego, un buscador de productos no puede faltar en ninguna tienda online, y Flatsome tiene la opción de agregar este campo en el propio header de la página. Este buscador es avanzado y creado con tecnología Ajax, por lo que puedes mostrarlo en el header con el ícono de una lupa, o si lo prefieres puedes ocultarlo en él y sólo mostrar el campo de búsqueda.
Como se trata de un buscador avanzado, podrás configurarlo de 4 formas diferentes:
Texto: Puedes editar el texto que aparece dentro del buscador; es decir, que no aparezca el campo en blanco nada más, sino que puedes agregarle alguna oración como: “¿Qué estás buscando?” o “Escribe aquí lo que buscas”.
Buscar por referencia: Significa que el buscador pueda hallar el producto que está buscando la persona gracias a la referencia o SKU. Puedes activar o desactivar esta opción en cualquier momento.
Búsqueda de entradas y páginas: Con esta opción puedes indicarle al buscador dónde buscar los productos para el usuario, pudiendo realizar la búsqueda incluso en entradas de tu blog y otras páginas, pero inicialmente está configurado para buscar productos nada más en la tienda. Como la opción anterior, ésta también puedes activarla o desactivarla cuando gustes.
Live Search: Esta es la mejor opción que puedes escoger para tu tienda y es la que te recomiendo, pues con ésta puedes indicarle al buscador que vaya mostrando los resultados de búsqueda al ritmo en que el usuario va escribiendo en él. ¿Te recuerda a algo? Pues sí, así es el funcionamiento del buscador de Amazon.
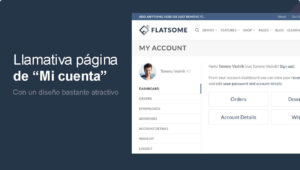
Llamativa página de “Mi cuenta”
Como sabes, las tiendas online tienen la necesidad de brindarle a sus clientes la capacidad de crearse un usuario y abrir una cuenta en ellas, con el objetivo de que el usuario pueda tener una sección-página llamada “Mi cuenta” donde poder ver todo su historial en la tienda: Compras realizadas, productos en el carrito, pedidos pendientes, sus datos personales, entre otra información pertinente.
Bueno, Flatsome te da la ventaja de mostrarles a tus clientes una página de “mi cuenta” con un diseño bastante atractivo. O por lo menos bastante atractivo con respecto a muchas plantillas que no son diseñadas para Woocommerce sino simplemente compatibles.
Aquí he de decir que sí, no es la octava maravilla en diseño, pero sí que es mucha mejor opción que cualquier otra plantilla.
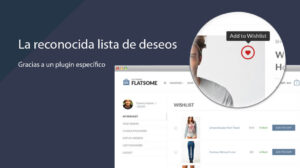
La reconocida lista de deseos
La opción de agregar a tu tienda una lista de deseos es posible gracias a un plugin específico, el cual es instalado automáticamente después de instalar la plantilla de Flatsome. La lista de deseos es algo que a los clientes llama la atención, por lo que empleándola puedes mejorar la usabilidad de tu eCommerce y obtener mayores ventas. De esta forma, es una gran utilidad para ti de parte de Flatsome.
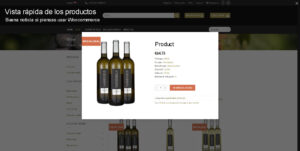
Vista rápida de los productos
La plantilla de Flatsome incluye la función de vista rápida. Sí, esto no es algo nuevo porque PrestaShop también incluye esta utilidad. Sin embargo, no deja de ser una buena noticia si piensas usar Woocommerce, porque éste a diferencia de aquel no lo trae incluido.
Con la vista rápida también mejoras la usabilidad de tu tienda, y de igual manera fomentas una mejor experiencia de usuario, ya que le permites navegar cómodamente entre productos de una categoría y leer una versión breve de sus respectivas fichas, sin necesidad de tener que abrir una nueva página para leer la ficha del producto.
Para ser más claro con esto, cuando el cliente se interese por un producto, al hacer clic en él no se le abrirá otra ventana con la página del producto, ni tampoco será redireccionado a ésta desde la página de la categoría donde está navegando, sino que en su lugar se le abrirá una ventanilla emergente con un resumen de la ficha de ese producto.
Si el resumen le interesó, puede dar clic en “ver más” y ahí sí ser redireccionado a la página de ese producto. Además, esta opción le permite al cliente cerrar la ventanilla y seguir navegando en la página donde está, luego abrir otra de otro producto y así sucesivamente.
En esta ventanilla de resumen podrás ver que estará los imprescindibles botones de “Añadir al carrito”, “Volver a la categoría” y también “Ir a la ficha del producto” para, como te dije, ser redireccionado a ésta. Como ves, es una opción muy importante para brindar comodidad a tus clientes.
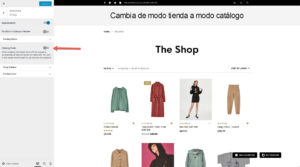
Cambia de modo tienda a modo catálogo
El modo catálogo es cuando nadie puede comprar en tu tienda y están limitados a solo observar los productos y leer sus fichas. Ahora, tú dirás: “Oye, ¿Y por qué quisiera restringir las ventas de mi tienda?”, calma, sí tiene su función.
Por ejemplo, en caso de que necesites hacer inventario de la mercancía, el modo catálogo te permitirá paralizar las ventas mientras organizas tu stock, y luego de ello puedes volver a cambiarte al modo tienda. Pero también puede serte útil en caso de que por algún motivo personal no puedas encargarte de la tienda por uno o varios días. E incluso, siempre está la posibilidad de que quieras viajar por unos días a modo vacacional, y con esta modalidad podrías hacerlo sin preocuparte del todo.
Personalización de contenido en las categorías
Con esto me refiero a que tienes la posibilidad de crear contenido personalizado y colocarlo en la parte superior de las categorías de tu tienda, con lo cual darle un toque más distinguido a tu negocio con respecto al de la competencia.
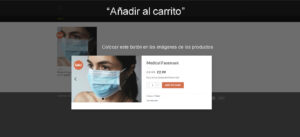
“Añadir al carrito”
Puedes darles a tus clientes un rápido acceso a la compra, ya que puedes colocar este botón en las imágenes de los productos de cada categoría. Así, si el cliente ya sabe cuál producto desea comprar, nada más tendrá que presionar el botón “Añadir al carrito” que está sobre su respectiva imagen, sin tener que ingresar a la ficha del producto.
Avisos sobre los anuncios
Bastante útil porque puedes poner sobre las imágenes de tus productos avisos que le indiquen al cliente si ya están agotados, o si tienen algún descuento u otra información similar. Y no sólo puedes añadir estos anuncios, sino también modificar el diseño a tu gusto.
Estas han sido las características que Flatsome tiene específicamente para tiendas online, así que ahora quiero mostrarte algunas de las características que posee como plantilla en general.
Características generales de la plantilla Flatsome
Su propio Page Builder: UX Builder
Como ya sabes, con los constructores visuales de páginas puedes crear el diseño para éstas simplemente arrastrando y soltando los elementos que desees, y podrás ir viendo el resultado en tiempo real, sin tener que ir a una vista previa del sitio ni nada parecido. Pues bien, exactamente así funciona UX Builder, el constructor visual de Flatsome.
Ahora, la interfaz de uso de este Page Builder se divide en 3 secciones: Una barra lateral izquierda, una pantalla central donde diseñarás, y una barra lateral derecha.
En el centro de la pantalla es donde está el espacio para diseñar. Ahí es donde trabajarás e irás viendo los cambios que vayas haciendo. Por su parte, en la barra lateral izquierda encontrarás todos aquellos elementos que puedes agregarle al diseño de tu página, entre ellos: botones, textos, acordeones, formularios, íconos, galerías… y la lista continúa. Así mismo, en esta barra también encontrarás la sección destinada para tiendas Woocommerce, donde hay herramientas para crear categorías, fichas, etc.
Y en lo que respecta a la barra lateral derecha, ahí tendrás un menú, desde el cual podrás elegir una opción para ver cómo se mostrará tu diseño en diferentes dispositivos como ordenadores, smartphones y tablets. Para eso podrás hacer clic en la opción “Visualizar el resultado en diferentes dispositivos: Escritorio, Tablet y móvil”.
Page Builder para imágenes
Sí, Flatsome tiene su propio constructor de imágenes o banners, como también su propio constructor de cabecera (la siguiente característica). Este constructor es muy útil para la creación de portadas para la página de inicio, por ejemplo, como también para la creación de banners.
Para esto, Flatsome pone a tu disposición una serie de tipos de estructuras de relijas ya predefinidas, con las cuales puedas construir tu propia relija de imágenes personalizadas. Lo bueno de esto es que aunque sean predefinidas siempre podrás editarlas a tu antojo, ya sea quitando o añadiendo bloques (lo que se conoce como Grid ítems) para que así estas imágenes puedan transmitir el diseño y el estilo de marca que tengas en mente.
Estos grid ítems (los bloques de la estructura) dan la posibilidad de también modificar el ancho y el alto de las imágenes. Y por último, para pasar a la siguiente característica, decirte que estos grid ítems también te danla ventaja de mostrar, sin problemas, sliders de imágenes para atraer la atención de los visitantes.
Page Builder para cabeceras
Con este Page Builder puedes elegir entre varios diseños por defecto para cabeceras y arrastrar y soltar los elementos de personalización que quieras añadirle encima, por mencionarte por ejemplo el campo de búsqueda del que te hablé anteriormente.
Ahora, este Page Builder de cabeceras de Flatsome cuenta con 3 secciones a modo de filas: Una fila central en medio, en la parte superior una fila secundaria y en la parte inferior de la central una tercera fila. Y cada una de estas filas está dividida en más de dos columnas, lo que te da diferentes zonas en cada fila de la cabecera.
Muy pocos plugins e incluso plantillas ofrecen esta característica, por lo que Flatsome de verdad ofrece algo casi único, y lo que más se agradece es que las opciones de personalización de la cabecera son más que suficientes, y hasta mucho más que a comparación de otras plantillas.
Así, en este constructor visual de cabecera, en la parte inferior, justo debajo de las 3 filas que te mencioné, encontrarás los elementos de personalización que podrás escoger para tu cabecera, y cada uno de los elementos también hacen gala de sus propias opciones de personalización, las que podrás ver si haces clic sobre el engrane que se muestra en cada elemento.
Por último, tienes la opción de personalizar tu cabecera para ordenadores, smartphones y tablets por separado.
Creación de Sliders
La creación, edición e inserción de elementos sliders a tus páginas está disponible en UX Builder. Puedes elegir entre 3 tipos diferentes: Puedes optar por solo agregar imágenes sin texto, o imágenes con texto (los banners, ya sabes), o texto a secas, pero también botones y secciones con esta peculiaridad.
UX Builder tiene una variada cantidad de estructuras por defecto para que las combines y obtengas unos sliders únicos para tu tienda.
Demos
Como el caso de otras plantillas como DIVI, Flatsome también ofrece una amplia cantidad de demos para que elijas alguno y no empieces desde cero el diseño de tu tienda. Después de elegir una demo lo que te queda es modificarla con los elementos que quieras, ahorrándote el tiempo de empezar un diseño sin tener idea de dónde colocar algunas cosas y dónde otras.
Precio de Flatsome
Puedes adquirir esta plantilla por cerca de los 60$, con 6 meses de soporte, pero puedes alargarlo a 12 meses si pagas cerca de 18$ de manera adicional.
A primera vista puedes pensar que el precio es algo alto, pero en realidad Flatsome es una plantilla con un precio más económico que muchas otras. También hay que tener en cuenta todas las prestaciones que ofrece, como sus constructores de página, imágenes y cabeceras, además de su extenso abanico de personalizaciones. Así que es una plantilla que ofrece lo que promete por un precio razonable.
Ventajas de Flatsome para Woocommerce
Dentro de sus ventajas puedo mencionarte las siguientes:
Alta velocidad de carga, ya que posee código optimizado para potenciar su velocidad y rendimiento.
Actualizaciones automáticas, por lo que no tendrás que preocuparte de actualizarlo a versiones futuras; sólo tendrás que hacer un clic desde el panel de administración de WordPress y Flatsome buscará las actualizaciones y las instalará en caso de que las haya.
Diseños modernos, atractivos y responsive. Sí, como ya te mostré, cuenta con muchos diseños y demos predefinidos, los cuales a su vez son muy vistosos y se adaptan al tamaño de cualquier pantalla, tanto de una Tablet como de un celular.
Más de 700 fuentes de Google.
Incluye sistema de LazyLoading. Este sistema tiene como función mejorar la velocidad de carga de tu tienda online, lo que realmente te caerá bien por cuestiones de posicionamiento y una positiva experiencia de usuario para tus clientes.
Conclusiones sobre la plantilla Flatsome
Ya te mostré todo lo que se puede saber sobre esta plantilla. ¿Qué te ha parecido? ¿Crees que pueda cumplir con tus necesidades como tienda? Yo me atrevo a pensar que sí. Pero sí, Flatsome es una gran plantilla, una con muchas herramientas de personalización. Como ya dije antes, Flatsome es una plantilla que ofrece lo que promete a un precio razonable. Constructores visuales, diseños predefinidos, variedad de demos a elegir, velocidad de carga sobresaliente… Son pocas cosas que se le pueden echar en falta, pues tiene todo lo que cualquier tienda online necesita.
Sin más que agregar, espero que este post te haya sido útil, espero verte de nuevo por aquí. ¡Hasta luego!